CoreData, SwiftUI & Combine
You can take advantage of the CoreData persistence framework within your SwiftUI & Combine based applications. Using CoreData is preferred over storing data in property lists using UserDefaults. This is what I’ll discuss:
- Configuring CoreData for use with a SwiftUI application
- Configuring CoreData for use with the Combine framework
- Using CoreData in SwiftUI & Combine applications
- Storing Binary & JSON Data in CoreData
Configuring CoreData for use with a SwiftUI application
To setup CoreData for SwiftUI, perform the following steps
- Update the
appDelegate.swiftfile to create the CoreData stack. This involves adding a property to configure the persistent store.
lazy var persistentContainer: NSPersistentContainer = {
let container = NSPersistentContainer(name: "LeagueManager")
container.loadPersistentStores(completionHandler: { (storeDescription, error) in
if let error = error as NSError? {
fatalError("Unresolved error \(error), \(error.userInfo)")
}
})
return container
}()
we define a lazy property (which is executed and initialized when it is initially referenced) that returns an NSPersistentContainer object that is tied to the LeagueManager container.
The name of the container must match the name of the CoreData model file:
LeagueManager.xcdatamodeld
we also need to add a way for us to update CoreData when changes are saved. Add this to appDelegate.swift
func saveContext () {
let context = persistentContainer.viewContext
if context.hasChanges {
do {
try context.save()
} catch {
let nserror = error as NSError
fatalError("Unresolved error \(nserror), \(nserror.userInfo)")
}
}
}
Update the SceneDelegate.swift file to create the CoreData managed object context and store the context in the SwiftUI environment. Update the file to reflect these additions:
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
// Use a UIHostingController as window root view controller
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
let managedObjectContext = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext
let contentView = ContentView()
.environment(\.managedObjectContext, managedObjectContext)
window.rootViewController = UIHostingController(rootView: contentView)
self.window = window
window.makeKeyAndVisible()
}
}
We’ve retrieved the managed object context from the persistent container and we’ve added the managed object context to the environment for the initiail view, ContextView
Next we need to add a CoreData model file which defines our entities and relationships.
- Create a group in your XCode project called
CoreData - Create a new Core Data model file, my file is named
LeagueManager.xcdatamodeld - Create a new entity within the model file. I created a
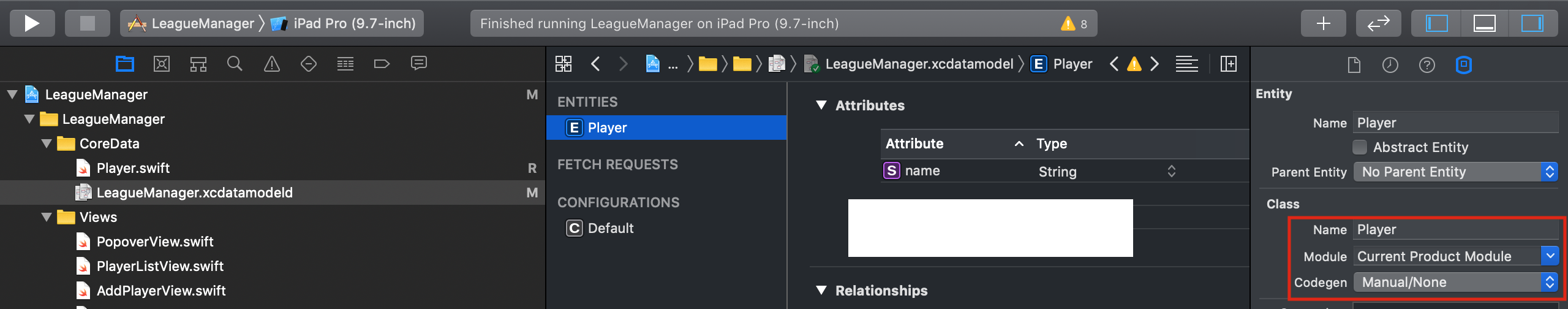
Playerentity with an attribute callednamewith type ofString - Set the codegen (using the right hand side slide-out menu) to Manual/None which will prevent CoreData from generating a swift file for the entity.

- Add a new swift file that contains the CoreData entity (
Player.swift)
import Foundation
import CoreData
public class Player: NSManagedObject, Identifiable {
@NSManaged public var name: String?
public var id: UUID = UUID()
var game: Game?
static func == (lhs: Player, rhs: Player) -> Bool {
lhs.id == rhs.id
}
}
extension Player {
static func fetchAll() -> NSFetchRequest<Player> {
let request: NSFetchRequest<Player> = Player.fetchRequest() as! NSFetchRequest<Player>
request.sortDescriptors = [NSSortDescriptor(key: "name", ascending: true)]
return request
}
}
extension Player {
public override var description: String {
return String(format: "\(name) \(game)")
}
}
When using CoreData, it is helpful to get run time logging information, go to Product -> Scheme -> Edit Scheme. Then add the following as separate items on the arguments tab
-com.apple.CoreData.SQLDebug 1 -com.apple.CoreData.Logging.stderr 1
Using CoreData in SwiftUI & Combine applications
@FetchRequestproperty wrapper- Wrapping CoreData Delegate Notifications
The CoreData stack has been defined and the NSManagedObject has been created, so how do we perform CRUD operations on the CoreData Player entity?
We could use the @FetchRequest property wrapper in our view. This will execute the Player.fetchAll() function. But I would like to use a NSFetchedResultsController object so that I can react to changes to the underlying managed object context. The idea is to define a class that adopts the NSFetchedResultsControllerDelegate protocol and implement the controllerDidChangeContent(_ controller:) delegate function. Inside of this function, update an @Published property that contains the list of objects that were retrieved by calling the performFetch() method (or the managed object context save() method).
This class was based off of concepts examined in https://www.mattmoriarity.com/observing-core-data-changes-with-combine/getting-started/
import Foundation
import CoreData
import Combine
import SwiftUI
// From: https://www.mattmoriarity.com/observing-core-data-changes-with-combine/getting-started/
class BindableFetchedResultsController<T: NSManagedObject>: NSObject, NSFetchedResultsControllerDelegate, ObservableObject {
let fetchedResultsController: NSFetchedResultsController<T>
// Publisher. clients should reference to get updates
@Published var fetchedObjects: [T] = []
private func updateFetchedObjects() {
self.fetchedObjects = fetchedResultsController.fetchedObjects ?? []
}
init(
fetchRequest: NSFetchRequest<T>,
managedObjectContext: NSManagedObjectContext
) {
fetchedResultsController =
NSFetchedResultsController(fetchRequest: fetchRequest,
managedObjectContext: managedObjectContext,
sectionNameKeyPath: nil,
cacheName: nil)
super.init()
fetchedResultsController.delegate = self
do {
try fetchedResultsController.performFetch()
} catch {
NSLog("Error fetching objects: \(error)")
}
updateFetchedObjects()
}
func controllerDidChangeContent(_ controller: NSFetchedResultsController<NSFetchRequestResult>) {
print("xyz: controllerDidChangeContent")
updateFetchedObjects()
}
}
The class wraps a fetched results controller which is generic over the type T which is an NSManagedObject type. The class also adopts the NSFetchedResultsControllerDelegate and ObservableObject protocols. The delegate protocol is used to get change notifications via the controllerDidChangeContent(_ controller:) function while the ObservableObject protocol is used to allow clients to subscribe to the @Published var fetchedObjects: [T] = [] property which is updated whenever the controllerDidChangeContent(_ controller:) function is executed (via the updateFetchedObjects() function).
I use a MVVM (Model-View-ViewModel) architecture so all of the business logic should reside within a view model. This is where I need to initialize the fetched results controller.
final class ContentViewModel: ObservableObject {
// FRC
private let frc: BindableFetchedResultsController<Player>
let moc: NSManagedObjectContext
// list of players
@Published var players: [Player] = []
var cancellable: AnyCancellable?
init(moc: NSManagedObjectContext) {
self.moc = moc
self.frc = BindableFetchedResultsController<Player>(fetchRequest: Player.fetchAll(),
managedObjectContext: moc)
// take the stream generated by the frc and @Published fetchedObjects
// and assign it to
// players. This way clients don't have to access viewModel.frc.fetchedObjects
// directly. Use $ to geet access to the publisher of the @Published.
self.cancellable = self.frc
.$fetchedObjects
.receive(on: DispatchQueue.main)
.assign(to: \ContentViewModel.players, on: self)
}
}
This class also adopts ObservableObject so that changes to its @Published var players: [Player] = [] will get broadcast to any subscribers. The class contains a private property of type BindableFetchedResultsController<Player> which is our frc wrapper class. Note that we need to specify an NSManagedObject derived class as the generic type parameter for the class, in this case the type is Player. In our init method we create the wrapper class, and pass in a function that returns an NSFetchRequest<Player> object. This function is a static function on the Player class (see Player above). Finally, we subsrcibe to the @Published var fetchedObjects: [T] property on the BindableFetchedResultsController<Player> class and use the assign function to set the @Published var players: [Player] property of the view model.
I am using the
$syntax which is used to get access to theprojectedValueproperty of an@propertyWrapperannotated object. For the@Publishedproperty wrappers, the$syntax will return the internalPublisherstruct which is a publisher (Published<Value>.Publisher) that can be subscribed to. For the@Stateproperty wrappers, the$syntax will return theBinding<Value>. See my other post here.
To make sure that subscriptions are cleaned up when the view model goes out of scope we set the cancellable property to the return value of the call to assign.
You can also define a property
private var cancellableSet = Set<AnyCancellable>()and add a call to.store(in: &cancellableSet)appended to theassignfunction call.
If you get an error when creating the frc
Failed to find a unique match for an NSEntityDescription to a managed object subclass, Go to your xcdatamodel file, and expand the right side pane, and set the Class -> Module toCurrent Product Module
To allow our SwiftUI views access to the CoreData objects we will need to create a property for our view model within our SwiftUI view struct
@ObservedObject private var viewModel: ContentViewModel
It is an @ObservedObject property wrapper, which will notify our view when any of the @Published properties on the ContentViewModel changes. In this case the view will get notified when the @Published var players: [Player] property is updated on the view model. This will happen when the controllerDidChangeContent(_ controller:) delegate function is executed in response to a performFetch() operation.
All that is left is to reference the view model property in our view:
Text("Player Count: \(self.viewModel.players.count)")
This will add a text view that displays the current player count
Storing Binary & String Data in CoreData
Both binary and string data can be stored in CoreData. Data that is to be stored as text will have an attribute type of String while binary data will have an attribute type of Binary Data.
CoreData can store large (128kb+) objects in the file system by enabling the
Allows External Storageproperty of theBinary Datatyped attribute. To enable, select the binary data attribute, show the inspectors & select the Data Model Inspector. Check the box markedAllows External Storage
Storing Binary Data
To store binary data in CoreData, do the following:
- Add a new Core Data Model file to the project
CoreData.xcdatamodeld - Add a new entity called
Images - Select the
Imagesentity and show the Inspector pane. Select theData Model Inspectorand set the Module toCurrent Product Module. Set the Codegen toManual/None - Add a new attribute called
dataof typeBinary Data - Select the
dataattribute and show the Inspector pane. Select theData Model Inspectorand check the box next toAllows External Storage - In the navigator, select the
CoreData.xcdatamodeldfile that you created in step 1. Show theEditormenu and select theCreate NSManagedObject Subclassmenu item. Make sure that the items you want to generate are selected. This should generate 2 new swift files for each entity; a file for the class definition and another file for the class extension - Update the
appDelegate.swiftfile to include the following
lazy var persistentContainer: NSPersistentContainer = {
let container = NSPersistentContainer(name: "CoreData")
container.loadPersistentStores(completionHandler: { (storeDescription, error) in
if let error = error as NSError? {
fatalError("Unresolved error \(error), \(error.userInfo)")
}
})
return container
}()
func saveContext() {
let context = persistentContainer.viewContext
if context.hasChanges {
do {
try context.save()
} catch {
let nserror = error as NSError
fatalError("Unresolved error \(nserror), \(nserror.userInfo)")
}
}
}
- In the
SceneDelegate.swiftfile, configure your SwiftUI application to create a managed object context and inject the context into theContentView. Add the following tofunc scene(scene:willConnectTo:options)
// Get the managed object context from the shared persistent container.
let context = (UIApplication.shared.delegate as! AppDelegate).persistentContainer.viewContext
// Create the SwiftUI view and set the context as the value for the managedObjectContext environment keyPath.
// Add `@Environment(\.managedObjectContext)` in the views that will need the context.
let contentView = ContentView()
.environment(\.managedObjectContext, context)
.environmentObject(sharedRing)
Using the NSPersistentContainer to access CoreData
We can use the persistent container directly to access CoreData